# Product colors
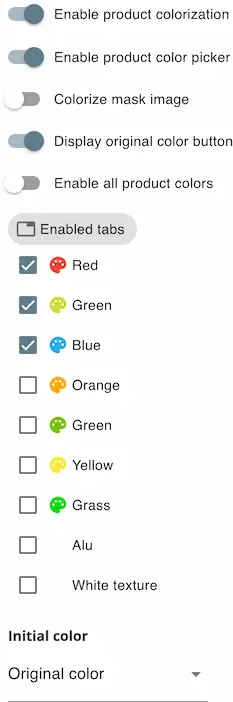
You can enable product colorization as well as the colors to enable in this section.

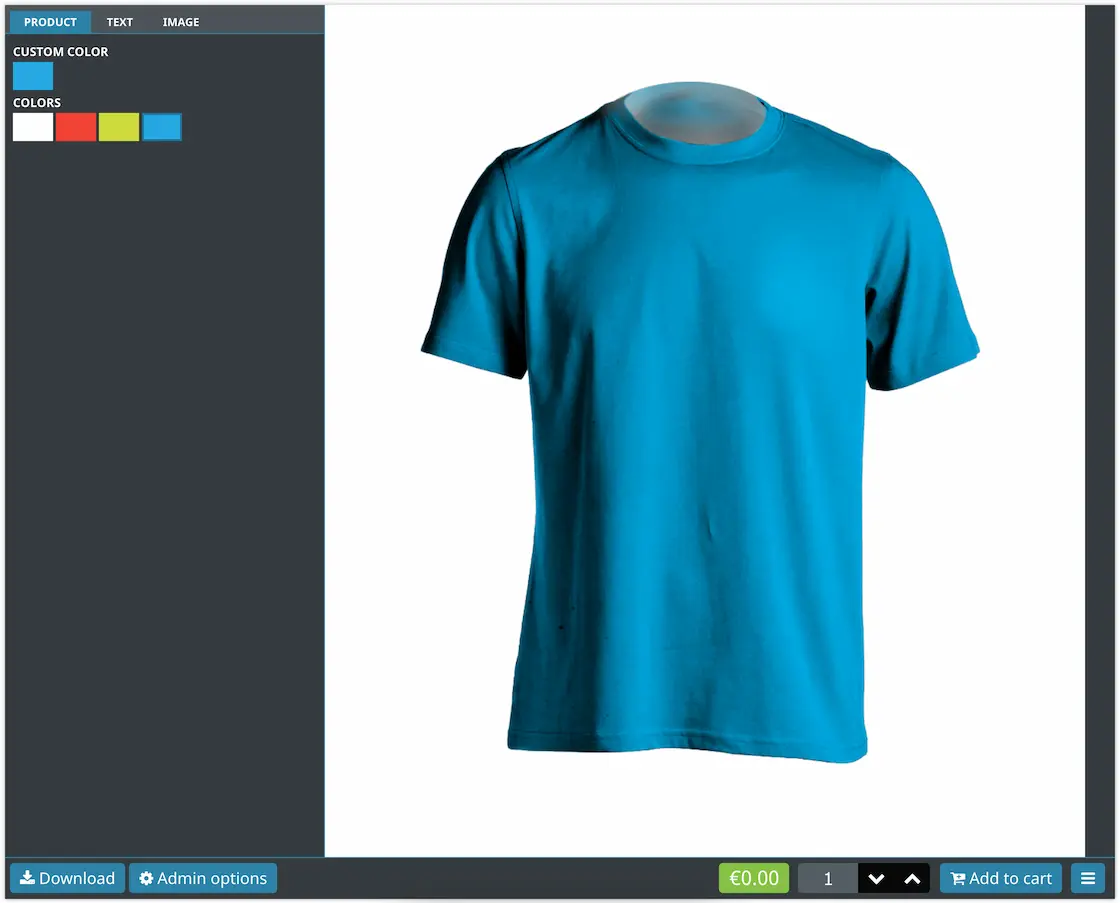
The product colors will be displayed like this

The customer can colorize the product dynamically, you don't need to generate the images manually.
TIP
For an effective colorization, you need to provide the white version of the product
- Example image

- Colorized images



TIP
When colorizing an image, the module will skip transparent pixels.
So you can turn the areas that you don't want to be colorized into transparent areas.
← Images Product size →