# Configuration
You can change the global settings of the module in the main configuration. This page contains a configuration that is common to all products, such as the available text colors and fonts etc...

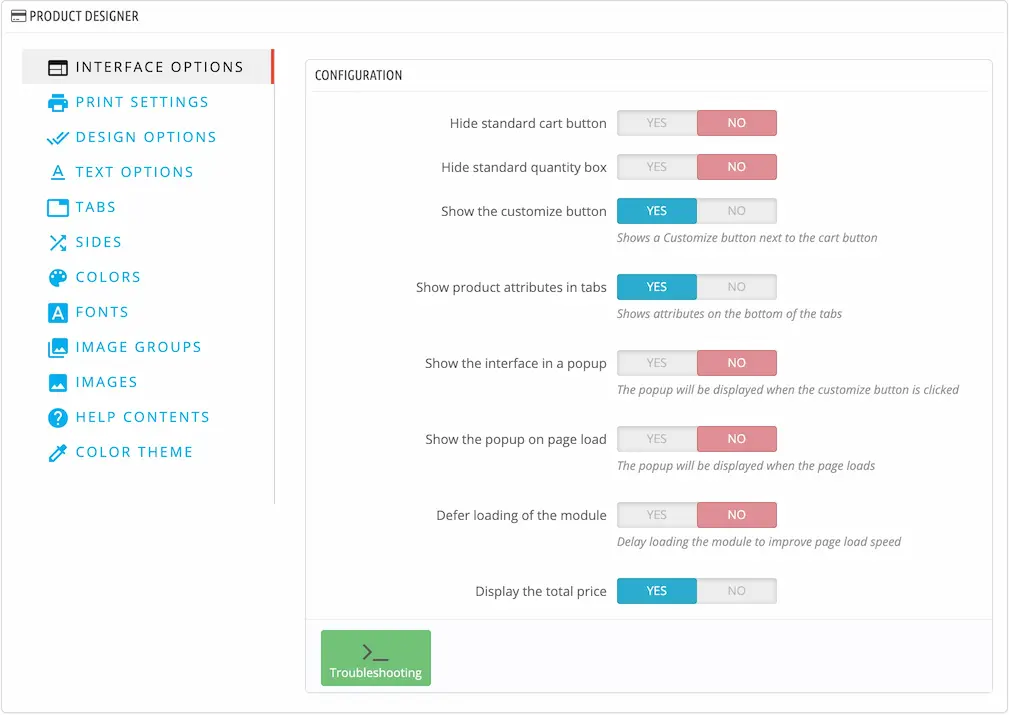
Below are the various configuration sections