# Combination images
If you want the image that is displayed in the designer to change according to the selected product combination, then you need to follow these steps
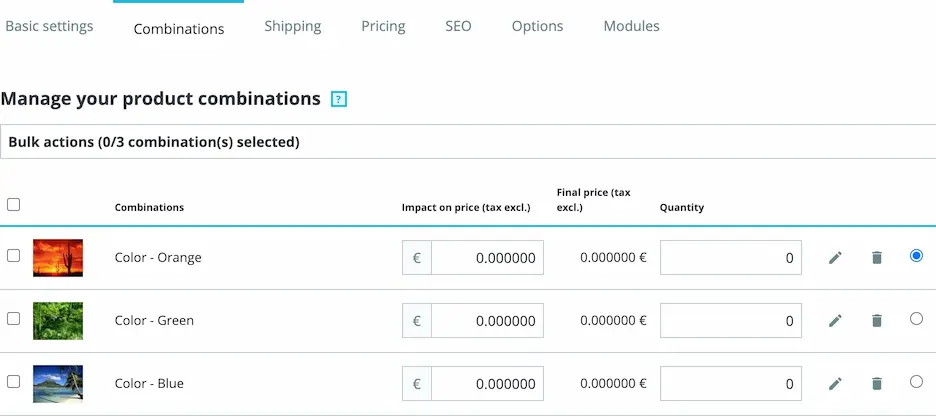
1️⃣ Assign a different image for each product combination

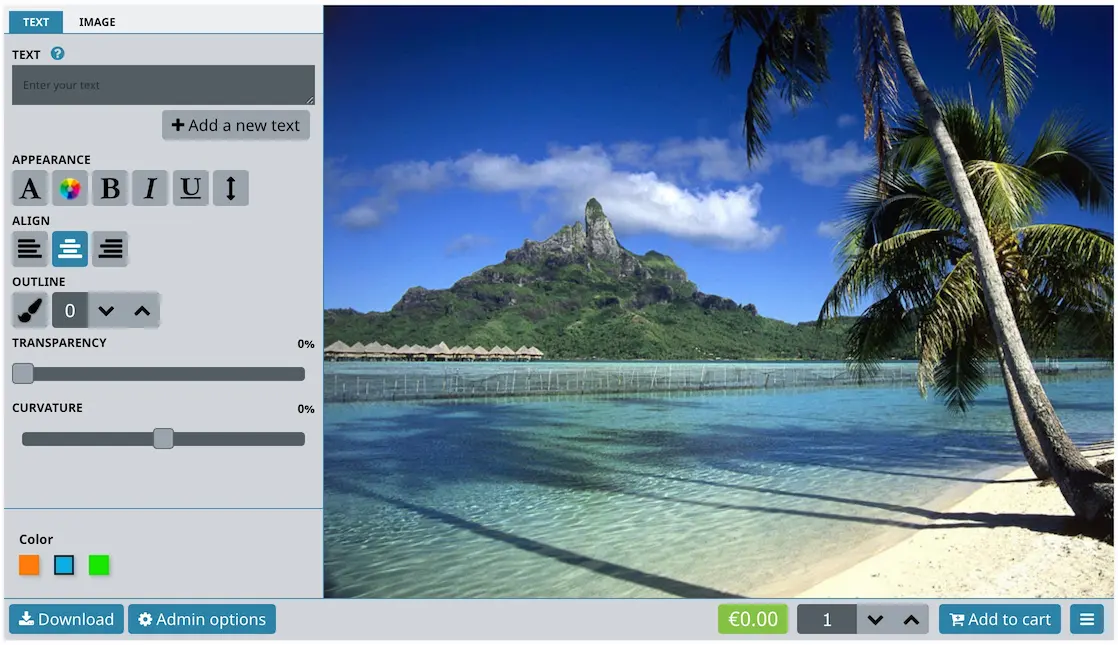
Then when each combination is selected, the corresponding image is displayed in the designer

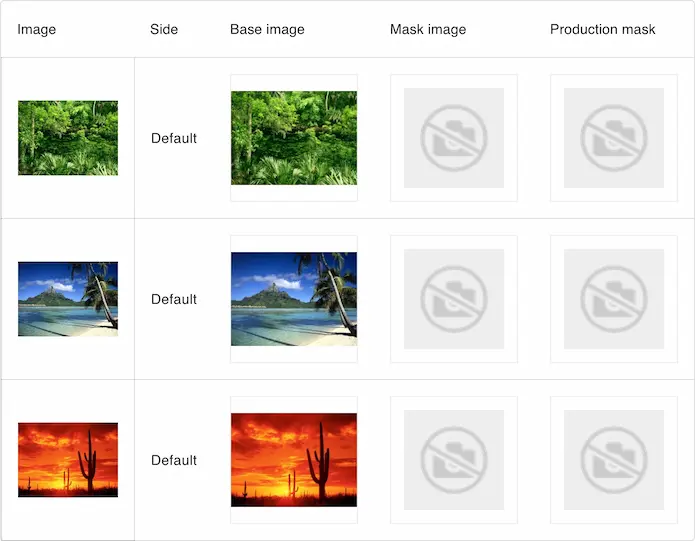
2️⃣ (Optionally) Assign a base image to each combination image
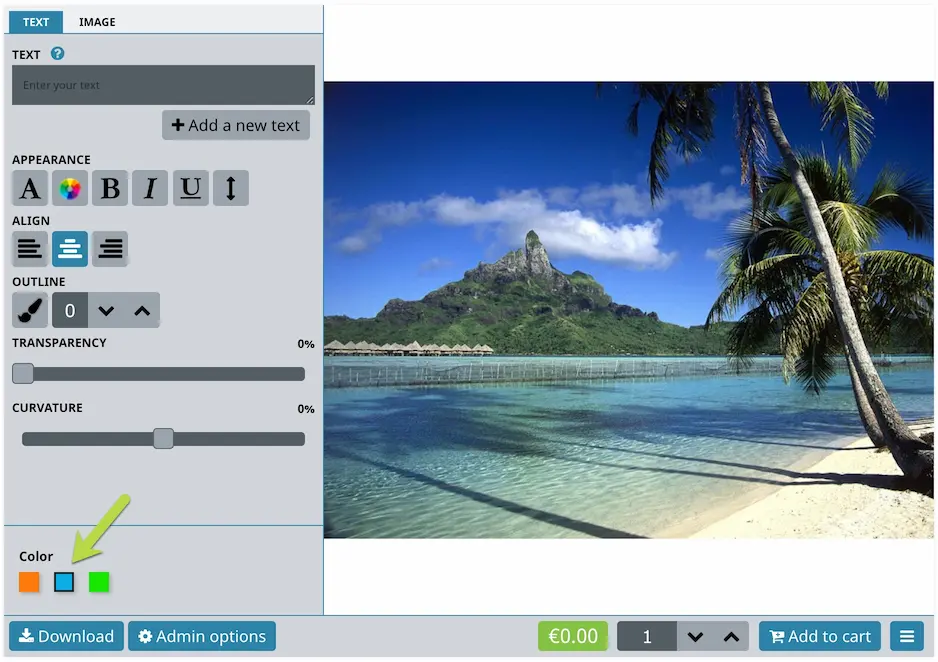
For example, in this case, we want to display the original images without the margins that PrestaShop introduces when resizing the images

Thus, we have this display