# Image filters
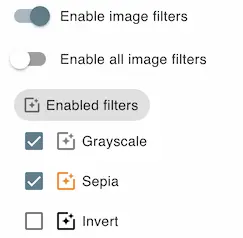
In this configuration, you can enable image filters and chose which filters to enable

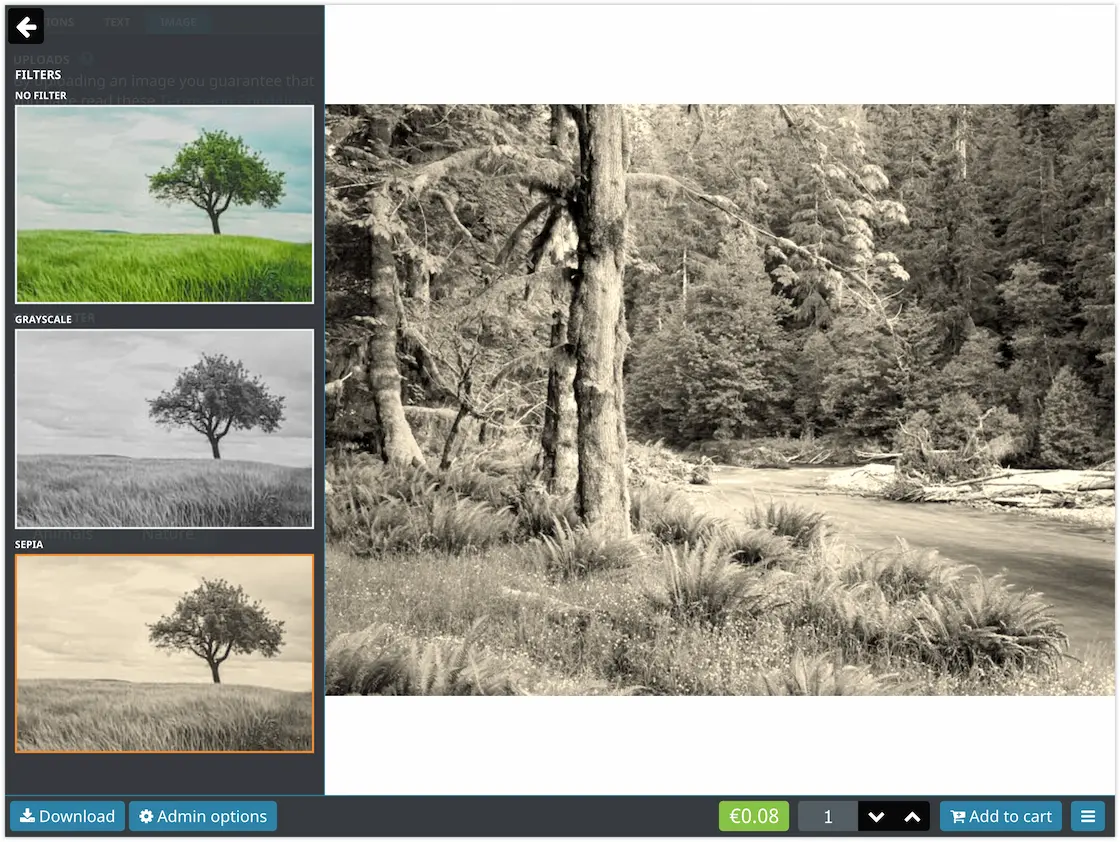
The filters will be displayed like this

In this example, the Sepia filter is selected.
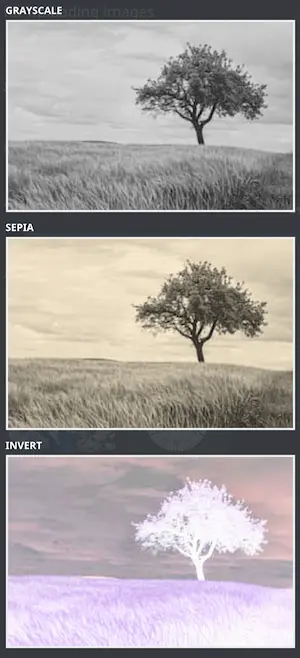
The available filters are Grayscale, Sepia and Invert