# Dynamic preview
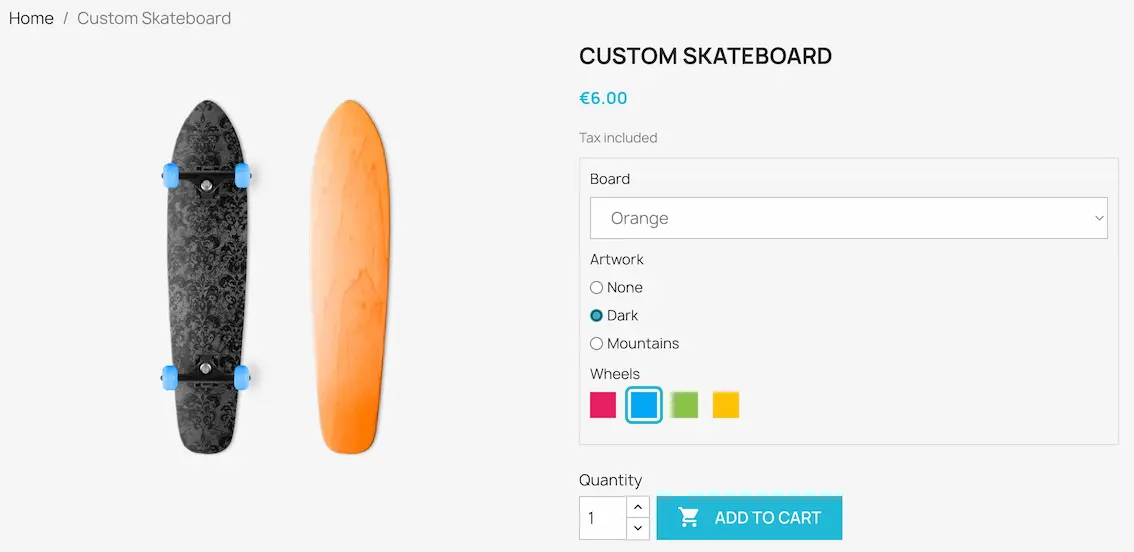
The module allows you to display a visual configurator on the product page.

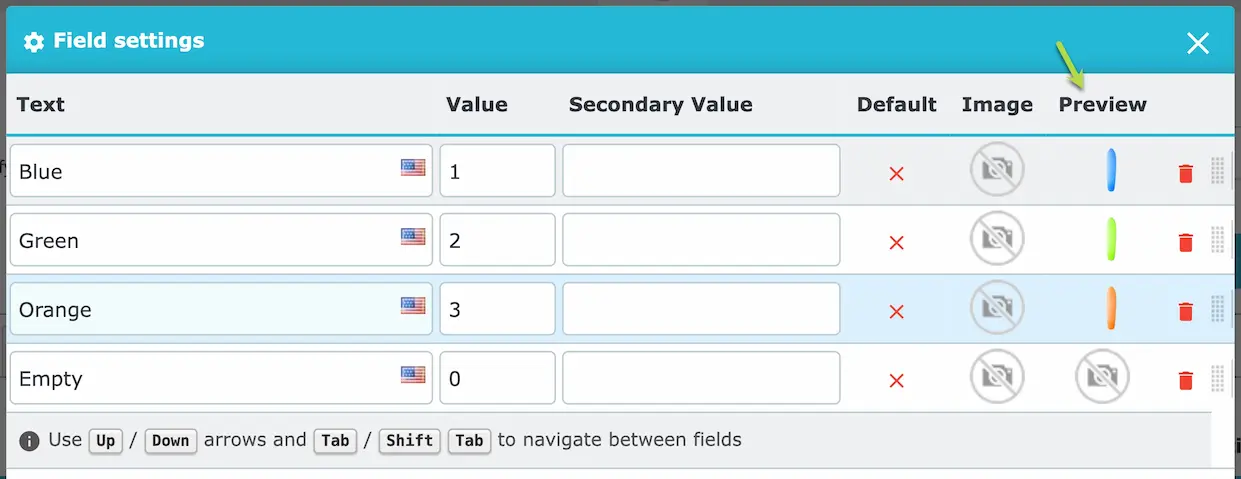
Start by adding a preview image to each option of your choice

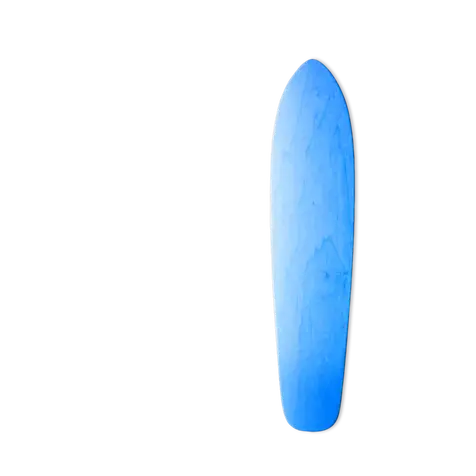
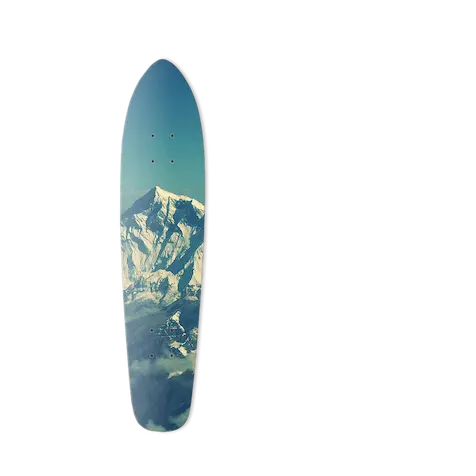
The images must have a transparent background so they don't cover other layers
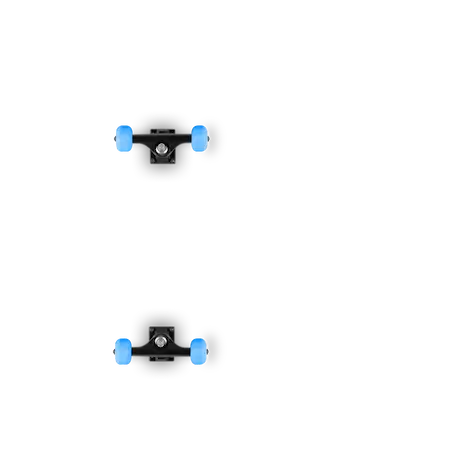
Here are some image examples



When the images are combined, the result will look like this

TIP
You can customize the preview DOM selectors to match your theme structure if needed